[Actualización noviembre 2019]
Dicen que una imagen vale más que mil palabras y a ti te encanta utilizarlas en tu web o blog para hacer el contenido el doble de atractivo. ¡Perfecto! Pero no basta con encontrar imágenes alucinantes, también debes trabajar la optimización SEO de esas imágenes.
¿Pasas por alto esta tarea? ¿Subes a tu web imágenes sin ton ni son?
Ups, el vídeo que ha preparado nuestra compañera Mapi Soler, consultora SEO de Webpositer, le vendrá como anillo al dedo a tu proyecto. ¡Garantizado!
Porque cuando aplicas las principales técnicas SEO para imágenes, aumenta la visibilidad de tu web, generas más tráfico y mejoras la experiencia de consumo de ese contenido. Imprescindible, ¿verdad?
Te dejamos con el vídeo y recuerda acompañar su visionado con el artículo escrito por nuestro antiguo compañero José David Alonso con todos los detalles sobre el SEO para imágenes.

Por José David Alonso, consultor SEO freelance en JoseLab.com
La optimización de imágenes a nivel SEO es una de las partes más olvidadas cuando trabajamos una página web y a la vez una de las más importantes.
Tener este tipo de contenidos bien optimizados no solo nos va a servir para posicionar mejor nuestro portal, sino para aparecer también en los resultados de Google Imágenes. Hoy te doy las claves. Sigue leyendo.
La mayoría de aspectos que se detallen en este artículo son muy fáciles de implementar y el impacto que tienen para favorecer al posicionamiento en buscadores puede ser increíble. Por todos estos motivos, te animo a que pongas en práctica estos consejos cuanto antes. A continuación, te muestro todo lo que debes realizar. ¡Vamos a ello!
6 Aspectos Cruciales para la Optimización SEO de Imágenes
#1 – Imagen Acorde al Texto

Lo primero que debemos tener en cuenta aunque parezca una tontería es el contexto en el que nos movemos, saber muy bien de qué va el contenido de nuestra página para buscar imágenes acordes a él.
Insertar imágenes que no tienen nada que ver con el texto o que están muy poco relacionadas empeorará la experiencia de usuario y, por lo tanto, de manera indirecta, el posicionamiento de tu web.
Intenta utilizar siempre imágenes llamativas pero que aporten valor al texto y se conviertan en un elemento que sirva al usuario para ampliar la información.
En Internet podemos encontrar decenas de portales que nos dejan descargar y utilizar imágenes de forma gratuita. Te recomiendo leer el último artículo de mi compañera Elisa donde se incluyen 30 bancos de imágenes gratuitos y herramientas para mejorar el impacto visual de un contenido.
#2 – Buen Nombre de Archivo

Google puede leer e interpretar los textos pero no puede ver ni clasificar el contenido de una imagen, por lo que tiene que fijarse en otros valores para poder ‘ver’ qué está mostrando realmente una fotografía.
El nombre que le ponemos a los archivos es uno de esos atributos, por lo que tenemos que optimizarlo al máximo.
No subas imágenes con nombres poco descriptivos o que sean directamente números y caracteres aleatorios.
Cuanto más simple y descriptivo sea el nombre mejor. Algunos consejos útiles son:
- No utilices muchos términos y evita utilizar las stop words (preposiciones y palabras muy cortas).
- Si ya tienes en un mismo artículo varias imágenes similares, no las nombres igual. Aprovecha para etiquetarlas utilizando palabras que te interese posicionar con dicho contenido.
- No utilices caracteres extraños como la ñ, guiones bajos, diéresis, etc.
#3 – Atributo ALT
La etiqueta ALT es un texto alternativo que se muestra cuando el navegador no puede cargar la imagen correctamente.
Al igual que el nombre del archivo, Google lo utiliza para clasificar la imagen.
Es aconsejable que todas las imágenes de un sitio web tengan un ALT descriptivo. Además, es recomendable incluir palabras que nos interese posicionar con el artículo, teniendo en cuenta que, si tenemos varias imágenes, lo mejor no es poner siempre la misma keyword sino todas las variaciones y sinónimos que podamos.
Para completar este atributo en WordPress simplemente tendremos que escribir en el campo ‘Texto alternativo’ que se muestra al insertar una nueva imagen:

¿Debo Rellenar También el Título, Leyenda y Descripción?
Cuanto más completa sea la información de una imagen mejor, pero lo cierto es que estos 3 atributos no son tan relevantes como el ALT.
- El título es el texto que aparecerá si pasamos el ratón por encima de la foto.
- La leyenda es un pequeño texto que aparecerá debajo de la imagen, normalmente utilizado para añadir una pequeña anotación.
- La descripción suele ser un texto más largo que sirve para describir perfectamente el contenido visual.
Si estamos intentado posicionar una fotografía en Google Imágenes, deberíamos rellenar todos los campos.
#4 – Dimensiones Correctas
Uno de los fallos más comunes a la hora de optimizar las imágenes es subirlas con dimensiones inadecuadas, y con esto nos referimos a las dimensiones con las que se va a mostrar realmente al usuario final.
Cuando publicamos una fotografía en un artículo, podemos maquetarla para que se muestre a diferentes tamaños.
Por ejemplo, en WordPress vemos 4 puntos ancla cuando pinchamos encima de una imagen que nos permiten redimensionarla:

¡Pero cuidado! Si haces la imagen más pequeña únicamente estarás cambiando el tamaño de la capa DIV CSS, no el tamaño real de la imagen. Es decir, la imagen se verá más pequeña pero realmente se cargará la imagen completa a tamaño original.
Imagina lo que puede pasar si las imágenes originales son de gran tamaño: velocidades de carga larguísimas y un tamaño total de página enorme.
Una herramienta online que me gusta mucho para redimensionar y cortar imágenes es http://resizeimage.net/.
Si utilizas WordPress, puedes seleccionar una de las opciones siguientes:

Cuando subes una imagen a WordPress, se generan automáticamente varias versiones en diferentes dimensiones. Cuando selecciones tamaño medio o miniatura, se insertará la versión escalada y no la imagen original.
#5 – Tamaño de la Imagen
Otro aspecto vital es el tamaño que ocupan las fotografías. Recuerda que tener un tiempo de carga rápido en tu página web es un factor importantísimo ya no solo para la correcta experiencia de usuario, sino para el buen posicionamiento SEO.
Tener imágenes pesadas ralentizará tu tiempo de carga. Aunque hayas subido las imágenes con las dimensiones correctas, debes comprobar que están comprimidas al máximo para que ocupen el mínimo espacio posible.
Mi recomendación personal es utilizar Photoshop para exportar las imágenes a tamaño mínimo. Tiene una opción especial para su uso en web donde puedes seleccionar la compresión y previsualizar cómo quedará.
Tan solo tienes que pinchar en ‘Archivo’ – ‘Guardar para web’:

Se abrirá una nueva ventana donde podremos seleccionar múltiples opciones:

Entre ellas destacan:
- Formato de imagen. Ahora veremos qué formato nos conviene utilizar dependiendo de la imagen.
- Calidad. Es el nivel de compresión a aplicar. Cuanta menos calidad, menos ocupará la fotografía pero peor se verá.
Justo a la derecha tenemos un desplegable donde podemos seleccionar varias opciones predefinidas (baja, mediana, alta, muy alta y máxima).
La opción ‘Mediana’ suele ser mi preferida, ya que suele corresponder con la compresión máxima sin perder calidad visual.
- Tamaño de la imagen. Podemos seleccionar la dimensión final.
Recomiendo también fijarse en la parte inferior, donde se indica el tamaño final que tendrá.
Si no queremos o no podemos utilizar Photoshop, siempre puedes utilizar herramientas gratuitas online que te permiten comprimir:
Si tenemos ya subidas muchas imágenes sin comprimir a nuestro WordPress o queremos que se compriman automáticamente cada vez que las añadamos, el plugin WP Smush será tu solución.
¿Qué Formato Debería Utilizar para Guardar las Imágenes Correctamente?
Existen decenas de formatos de imagen, pero los más populares en la red son el JPEG, PNG y para imágenes animadas los GIF.
Hay que tener cuidado ya que la compresión en cada uno de los formatos es diferente. Una misma imagen en PNG puede ocupar el triple que en JPEG.
A modo de resumen te recomiendo:
- GIF: Únicamente para imágenes animadas. Suelen ocupar muchísimo tamaño por lo que, cuanto más pequeñas y menos abundantes, mejor.
- PNG: Para imágenes con fondo transparente o con muy poca cantidad de colores (logos, iconos, etc…).
- JPEG: Resto de fotografías.[/li_item][/checklist][fusion_text]
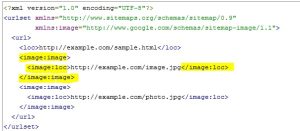
#6 – Incluirlas en el Sitemap
Si queremos ayudar a Google a rastrear las imágenes de nuestro sitio, deberíamos añadirlas al archivo Sitemap.
En las directrices oficiales de Google se indica que, si no lo hacemos de esta manera, puede que algunas imágenes nunca sean encontradas por el famoso buscador.
Para ello, no hace falta crear un mapa del sitio web alternativo solo para las imágenes.
Tan solo tendremos que añadir las etiquetas tipo debajo de las etiquetas de URL que ya tenemos en el Sitemap (evidentemente, dentro de la etiqueta de la URL en la que se encuentren).

De esta manera, Google dará preferencia a estas imágenes y las podrá rastrear con facilidad.
Tip Bonus: Imágenes Originales
Intenta utilizar fotografías 100% únicas que nadie antes haya utilizado. Si son hechas por ti mismo, mejor que mejor.
Los textos de una web deben ser originales, ¿verdad? De lo contrario Google nos puede incluso penalizar. Pues con las imágenes intenta hacer lo mismo.
En la mayoría de casos es muy difícil hacer las fotos por uno mismo. ¿Mi recomendación? Intenta modificar las fotografías que te descargues (siempre que sean gratuitas y con derechos libres de autor).
Algunas trucos que me han funcionado bien:
- Rotar la imagen algunos grados.
- Recortar una porción de una imagen de gran tamaño.
- Poner un texto grande encima de la foto.
- Juntar varias imágenes en una sola a modo de collage.
Google tiene un sistema para detectar imágenes duplicadas.
Si accedes a Google Imágenes y arrastras una fotografía hasta el cuadro de búsqueda, te mostrará los sitios web donde se ha publicado dicha fotografía.

Realiza alguna o varias de las modificaciones que acabo de comentar y comprueba si Google la detecta como una imagen original (no aparecerá ningún resultado).
Conclusión
Nos dirigimos hacia un Internet cada vez más visual y con mayor contenido multimedia. El poder de las imágenes es innegable por lo que su uso es sencillamente vital.
Pero no basta con subirlas a nuestro sitio tal y como las hemos hecho o descargado.
Necesitamos optimizarlas para que los motores de búsqueda puedan clasificarlas correctamente y para que no supongan un peso extra en nuestro portal, integrándolas perfectamente con el resto de los contenidos.
Las imágenes suelen ser las grandes olvidadas a la hora de trabajar el SEO Onpage de un sitio web. No solemos prestarles demasiada atención y se suele pensar que realmente no afectan demasiado en el posicionamiento. ¡Revisa a partir de ahora todas las fotografías que subas!
Espero que te haya servido todo lo que se ha contado aquí. ¿Utilizas algún tip extra? Si es así, no lo dudes. Déjame un comentario y cuéntame lo que sepas.